
01 OVERVIEW
To deliver the MVP within a 10 week timeframe without skipping research or validation, a lot of design activities had to happen in parallel. To ensure potential delays were mitigated, we constantly stayed one step ahead by recruiting users from the first day and working on mockups right after we had initial insights from interviews.
Sole UX Designer and Researcher
4 Months (Shipped Oct 2023)
Figma, Jira, Mural, User Interviews, Usability Testing, A/B Testing
02 THE PROBLEM
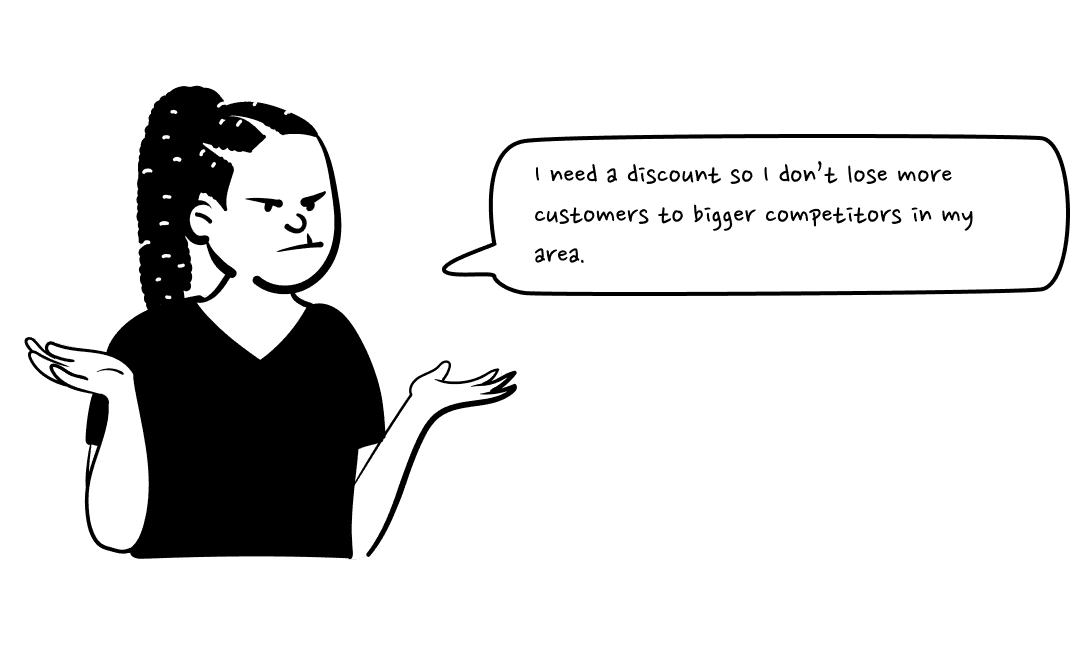
In the sales process of partners offering SAP solutions to end customers, they can ask for discounts to be more competitive. However, this process requires transparency between the partner and SAP. That's where the discount form comes in. Previously, this form was a PDF exchanged between parties through emails back and forth, leading to errors and delays due to technical limitations.
03 PROJECT CONSTRAINTS
Short development timeline
Since backend development was estimated to only take 10 weeks, all UX designs had to be ready for handoff by then so frontend development could begin. To ensure all design activities could be completed in a timely manner, the first thing we did was set out the milestones we hoped to achieve each week, nonetheless as delays arouse we reprioritized our timeline on a weekly basis.
Evolving Business Requirements
Designing an entirely new process also meant learning the ins and outs of the previous system despite the fact that it was to be replaced. Unsurprisingly, we raised a lot of questions that the business team had not yet had answers to. While this teething stage was a necessary part of building a successful and usable product, it took time getting used to walking through unchartered territory.
Introducing User Research
An ongoing challenge was that the team was not aligned on speaking with end-users early on, especially because it would delay delivery. This meant that business stakeholders were reluctant to include user interviews as part of our scope for MVP. At this stage, it was pivotal to advocate for user research and push for these interviews and tests early on.
04 TALKING TO USERS
Who are the users?
Form Fillers (SAP Partners)
Receives digital form in dashboard
Fills out form with their details
Waits for approval for discount price to be secured
Form Reviewers
Decide if customers get discounts
Approve Discount Forms
Request more information from customers
Check change history if partner is audited
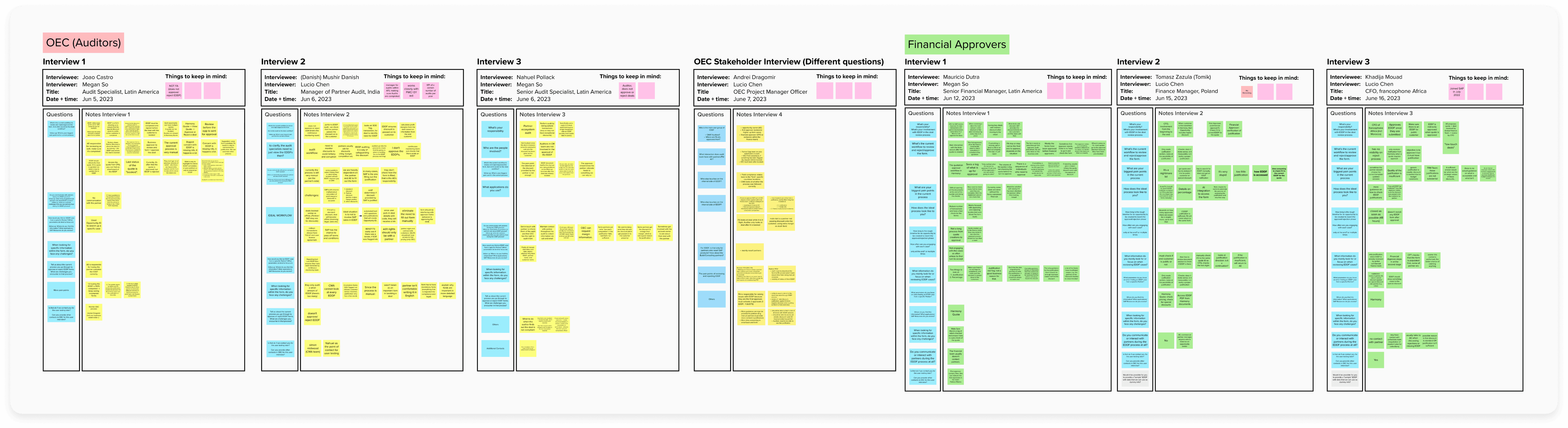
User Interviews
In 2 weeks time, we managed to recruit 7 SAP employees and conduct 1-hour user interviews. Our objective was to answer big questions to avoid replicating the same issues with the old PDF/email system:
How do you use the current system?
What information do you look at when reviewing the form?
What challenges do you currently encounter in the review process?
What would your ideal approval/ rejection workflow be?
Insights from Users
Participant
Partner Audit Manager
Determining the validity of responses is my main task, but I end up seeing incomplete forms every day.
Participant
Senior Audit Specialist
Partners reach out to me to ask what the status of their approval is, but I usually don't know either.
Participant
Audit Specialist
There is a huge gap in the process when forms aren't filled out correctly.
Participant
Compliance Project Manager
My biggest priority is ensuring the discount was in fact justified and this process isn't misused.
Participant
Senior Financial Manager
It is very time consuming to request more details from partners over email.
Participant
Financial Manager
Sometimes forms slip through the cracks and we don't find mistakes until the final stages.
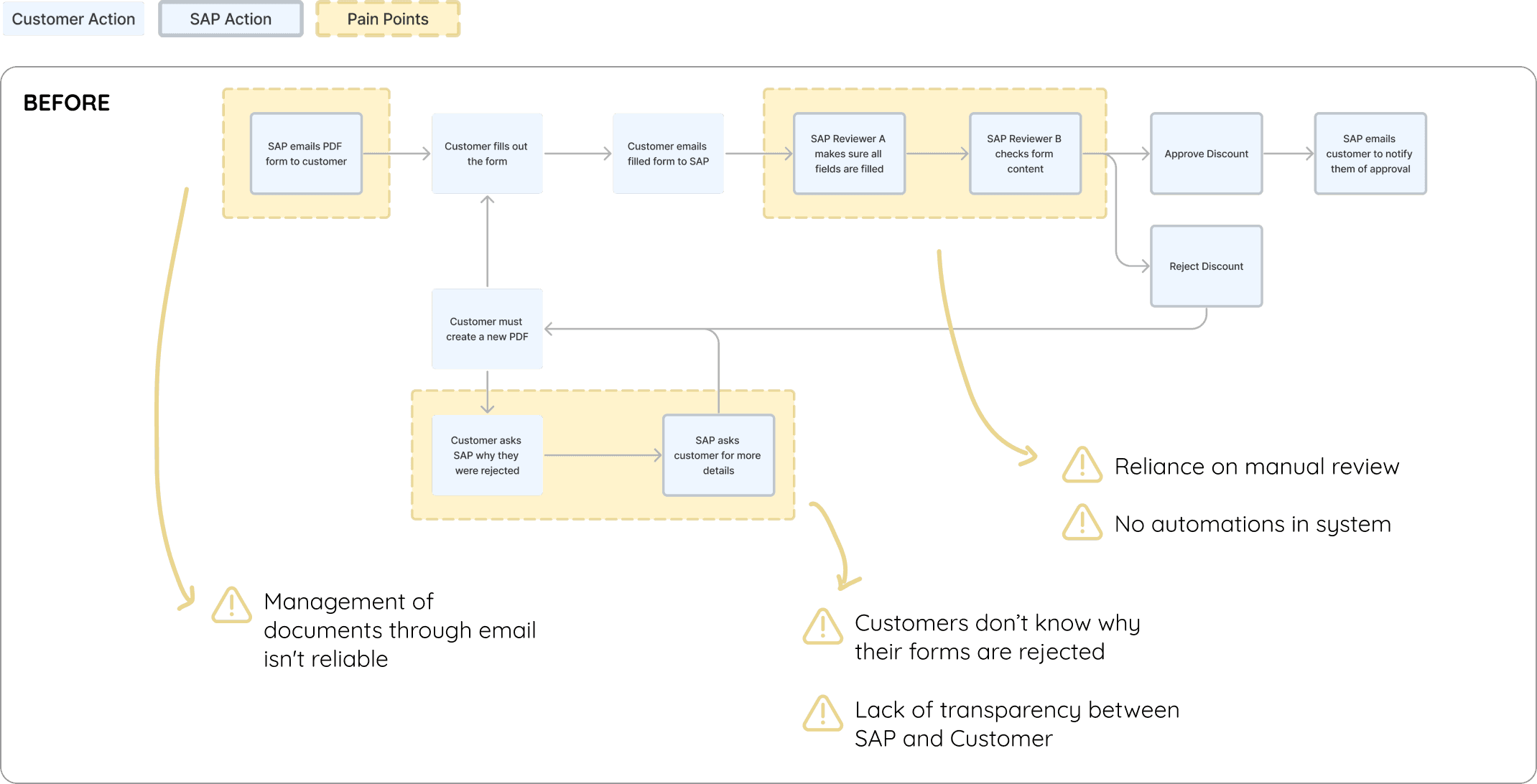
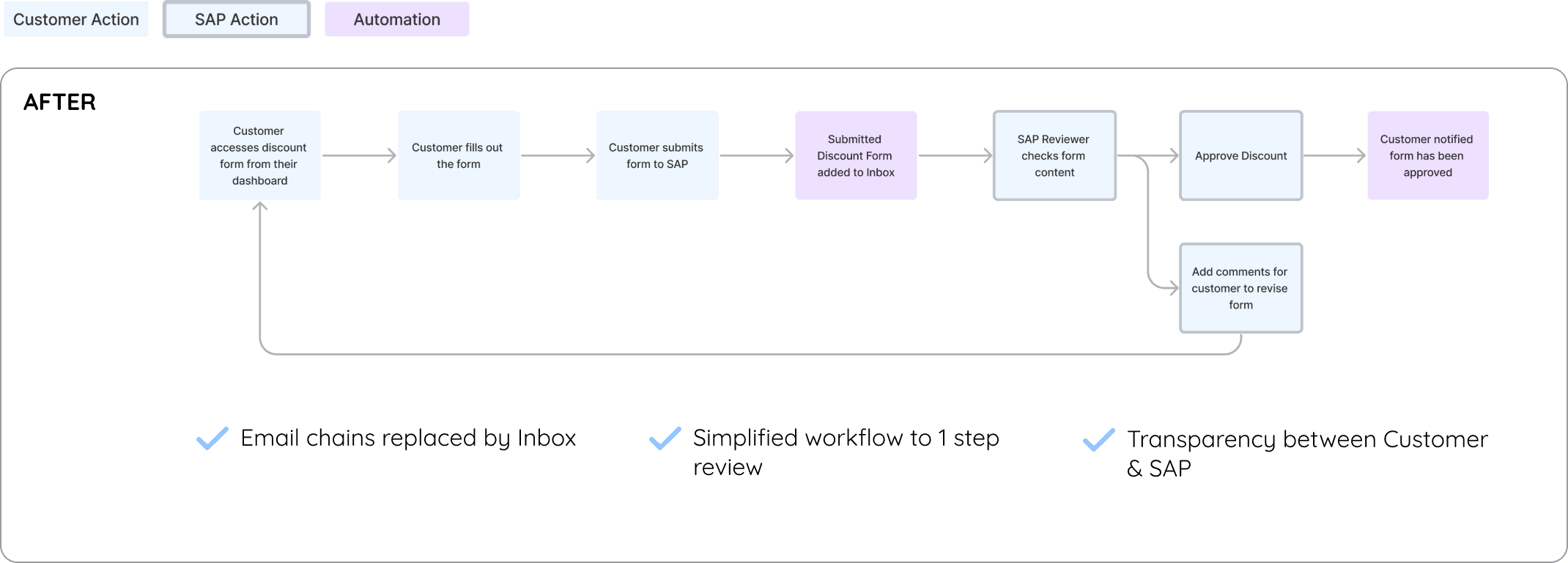
05 PROCESS FLOW
After conducting interviews with SAP employees to understand the existing system, I created a flow diagram to highlight where major pain points were in the process.
06 DESIGN STRATEGY
Resolving Pain Points with Design
To establish a design strategy for this product, I needed to translate business objectives into actionable design features. As is the tendency of designers, I went into this project extremely ambitious about all the possible improvements and countless design features that turned out to only be "nice-to-have"s. However, after speaking with the potential user group, I realized that the users actually didn't care about flashy automations or micro interactions. Instead, users simply wanted a straightforward application that wouldn't make their day to day job harder than it already was.
Values of End Users
Transparency of approval process
Next steps required should be clear
"Paper trail" for financial auditing
Information available at a glance
UX Elements
User-friendly status names
Strong visual hierarchy of buttons
Change log of answers/ status
Concise data labeling
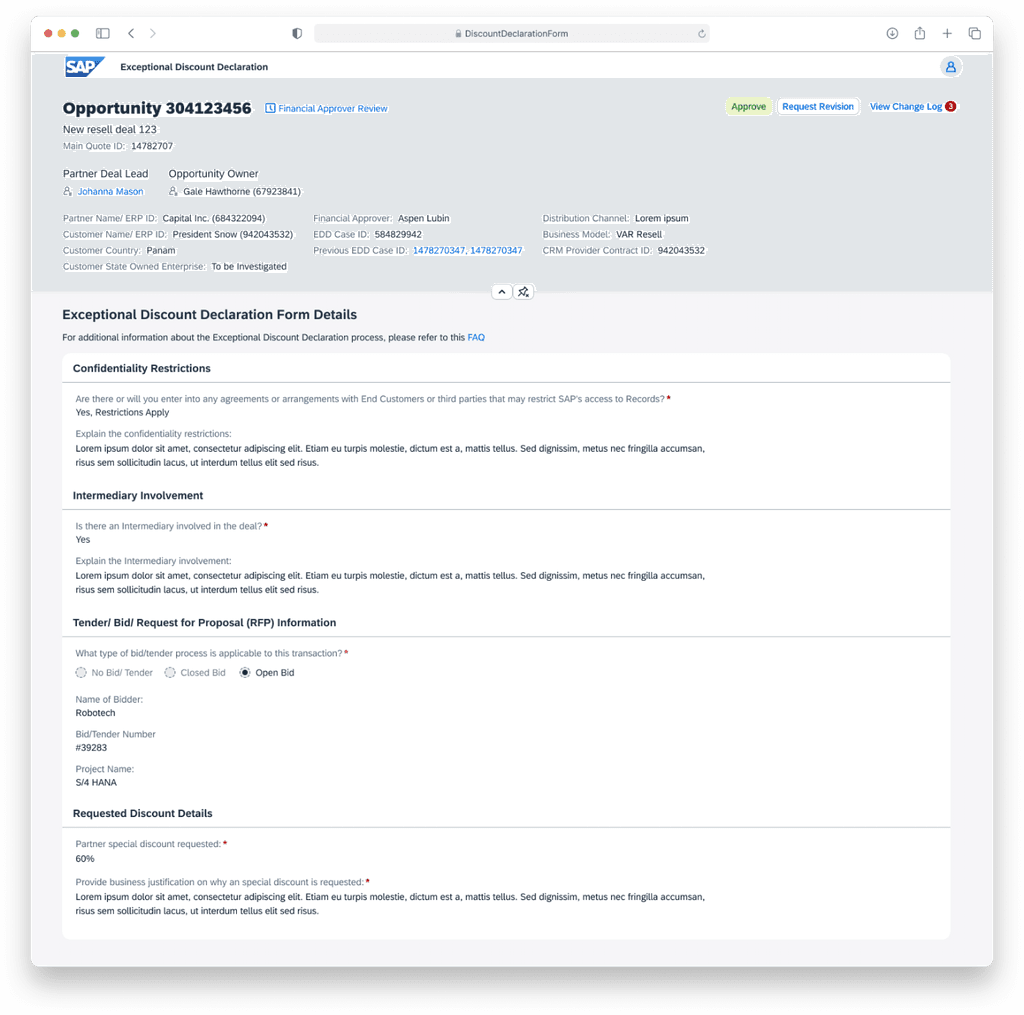
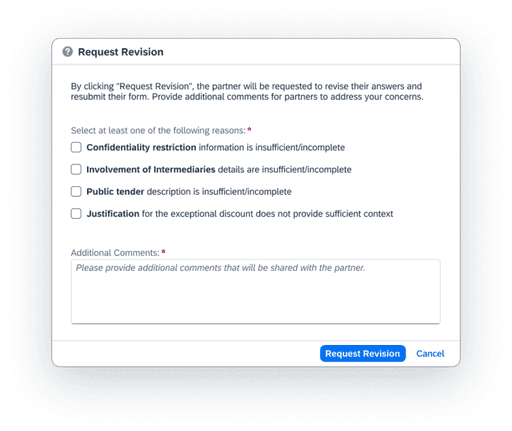
07 MVP READY
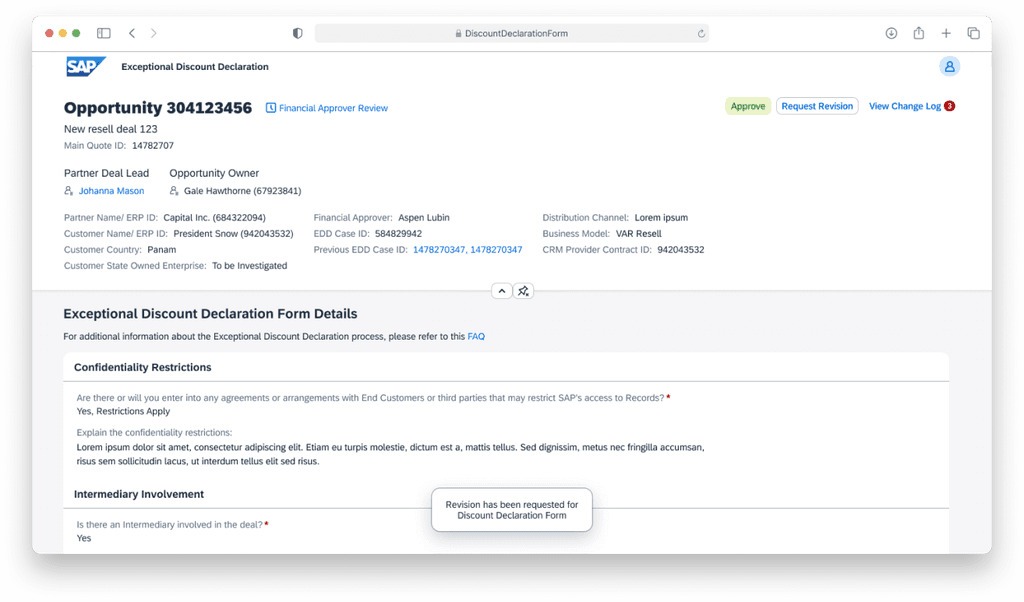
Live Application
As of October 2023, this application is live in several countries that had the most deals involving discount declarations. While additional features are planned further down the pipeline, this MVP represents the core functionality of the discount declaration form process.
Project Successes
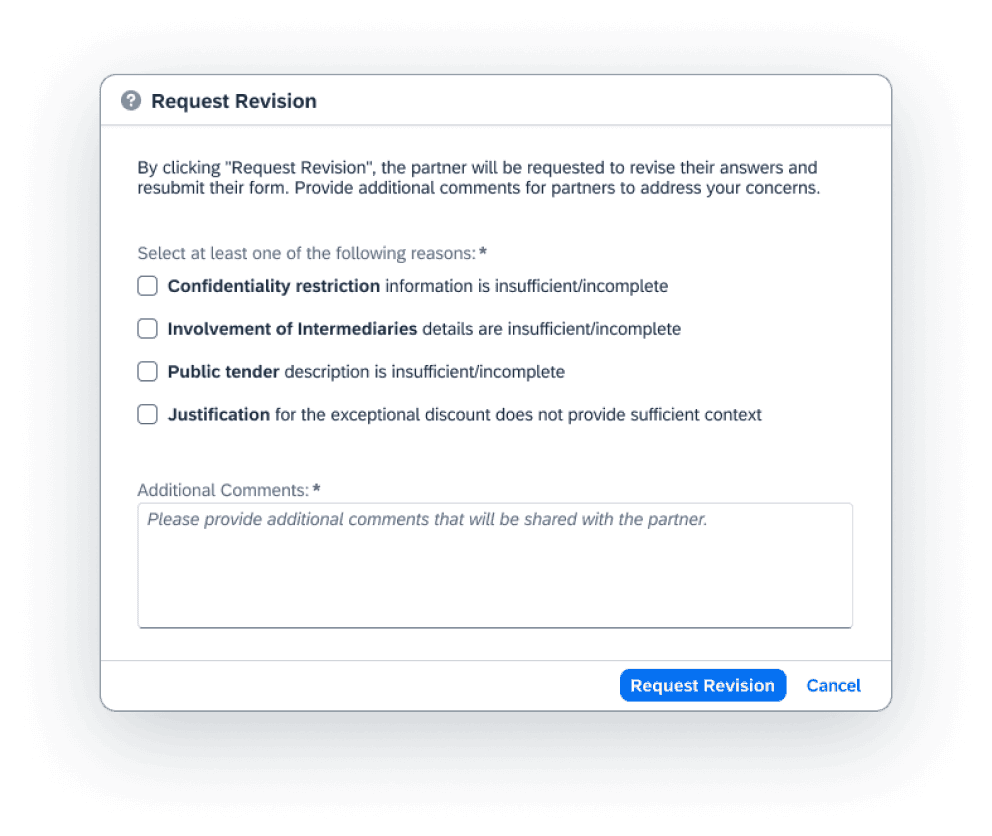
⭐ decreased time on task for revision requests from 10+ minutes to 2 minutes
⭐ shortened processing time from 5-7 days to only 2 days
⭐ eliminated the need for a first reviewer to check that all fields on the PDF were filled
⭐ streamlined approval process as partners are given feedback on insufficient information
08 KEY TAKEWAYS
UX Designers can also be the visionary
During the early product iteration phase, stakeholders did not unanimously agree on the MVP features. While alignment before design is ideal, our role as designers is to help steer towards user-centric choices at all stages.
Any research is better than none
In my initial user interviews, much of the feedback led to more confusion because I lacked project context. However, resolving these questions with research made user pain points even more clear.
User Assistance is crucial in onboarding
When designing UI for complex processes, the quality of UI text is crucial. Concise help texts and consistent terminology are key for smooth navigation, even for power users.