
01 OVERVIEW
Over 4 months, our team of 6 collaborated on this project from inception to completion, in a diverge-converge structure. We assigned individual tasks with weekly meetings and regrouped every two weeks to collectively work on proposals, research instruments, and usability reports. My tasks included conducting research interviews, wire-framing, low and high fidelity prototyping, illustrations, and executing usability tests.
4 Months
Figma, Illustrator, Usability Testing, User Surveys
02 RESEARCH
of participants wished they read more
of participants ranked ‘time’ as their top reason for not reading
We conducted 11 one-on-one interviews and 20 online surveys to collect quantitative and qualitative data, outlining a clear problem space of the decline in long-form reading. Participants were between the ages of 20 and 31; the objective was to understand why young adults do or do not enjoy reading and what their potential obstacles are.
03 THE PROBLEM
After synthesizing the findings of our research study, we identified the pain points of users that translated into Onderwise’s functionality.
Accessibility
Users found it difficult to access books they wanted to read online, as opposed to carrying hardcopies which tended to be cumbersome.
Time Commitment
Young adults with busy schedules rarely committed their free time to reading, citing lack of time as a reason they didn’t read.
Curation
Those with long-term reading goals gave up halfway because they lose momentum after not finding interesting books.
04 DEFINING THE USER
Before beginning the design phase, I established a profile of our target users that was an amalgamation of qualities that Onderwise was to address. As this age group included individuals who could have drastically different lifestyles despite being the same age, this persona outlines general habits that most users can relate to.
06 DESIGN PROCESS
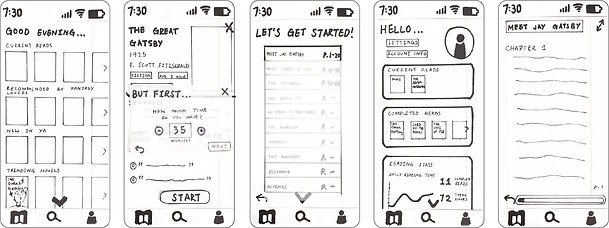
Low-Fi Wireframing
Our first step in designing was to individually create wireframes of the key tasks. This included: book searching, setting reading sessions, reading the book, and personal tracking features. I used cue cards to lay out the essential elements of each frame, which was quick and convenient for making changes on the spot.
Usability Testing
After creating initial high-fidelity prototypes, I individually scripted usability testing sessions. Prior to starting, I conducted mock sessions with industry professionals to gain insights on how to improve tests. I then carried out a total of 12, 30-minute sessions, where participants engaged with the prototype to complete concise tasks. The goal was to understand their thought process, not just task completion. Using a rainbow spreadsheet analysis, recurring feedback guided adjustments to UI elements, improving the user experience.
Sample Script
Pre-test Questionnaire
Demographic Info
Current reading habit
Warm-up
Ask users what each nav bar icon represents
Tasks
Looking for a book
Saving the book to read later
Begin reading the book
Return to the same book after some time
Rate and review the book
View other reader's review
Searching for a book using filters
Post Test Survey
SUS and NPS rating
User's key frustrations
07 tHE SOLUTION
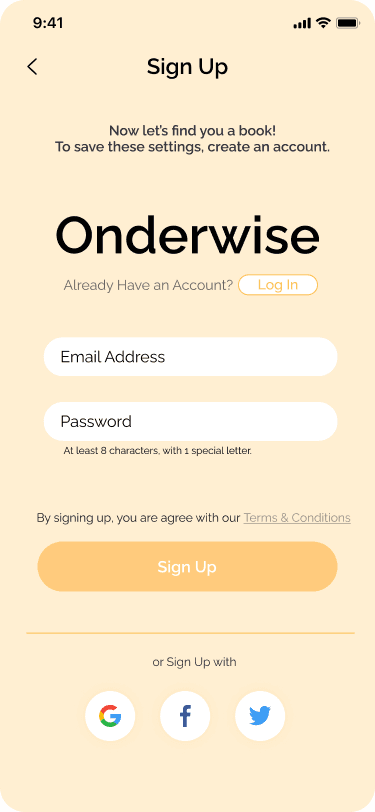
Reading made easy
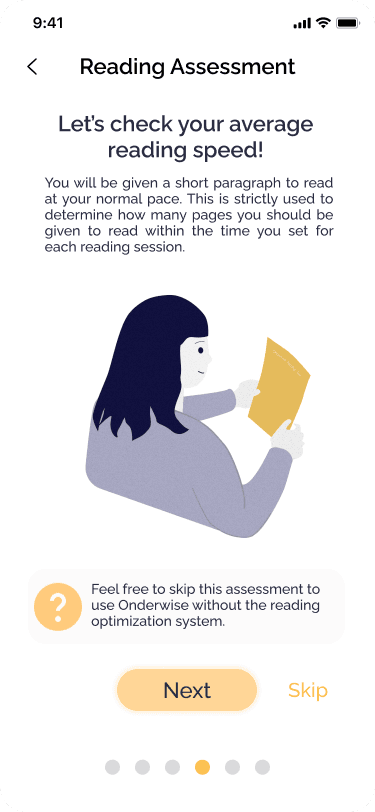
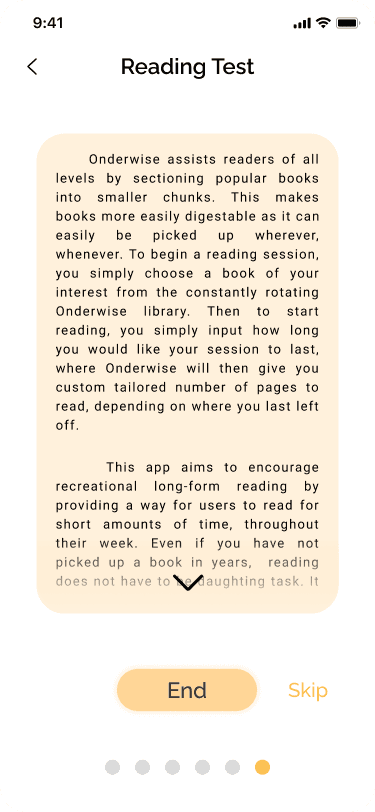
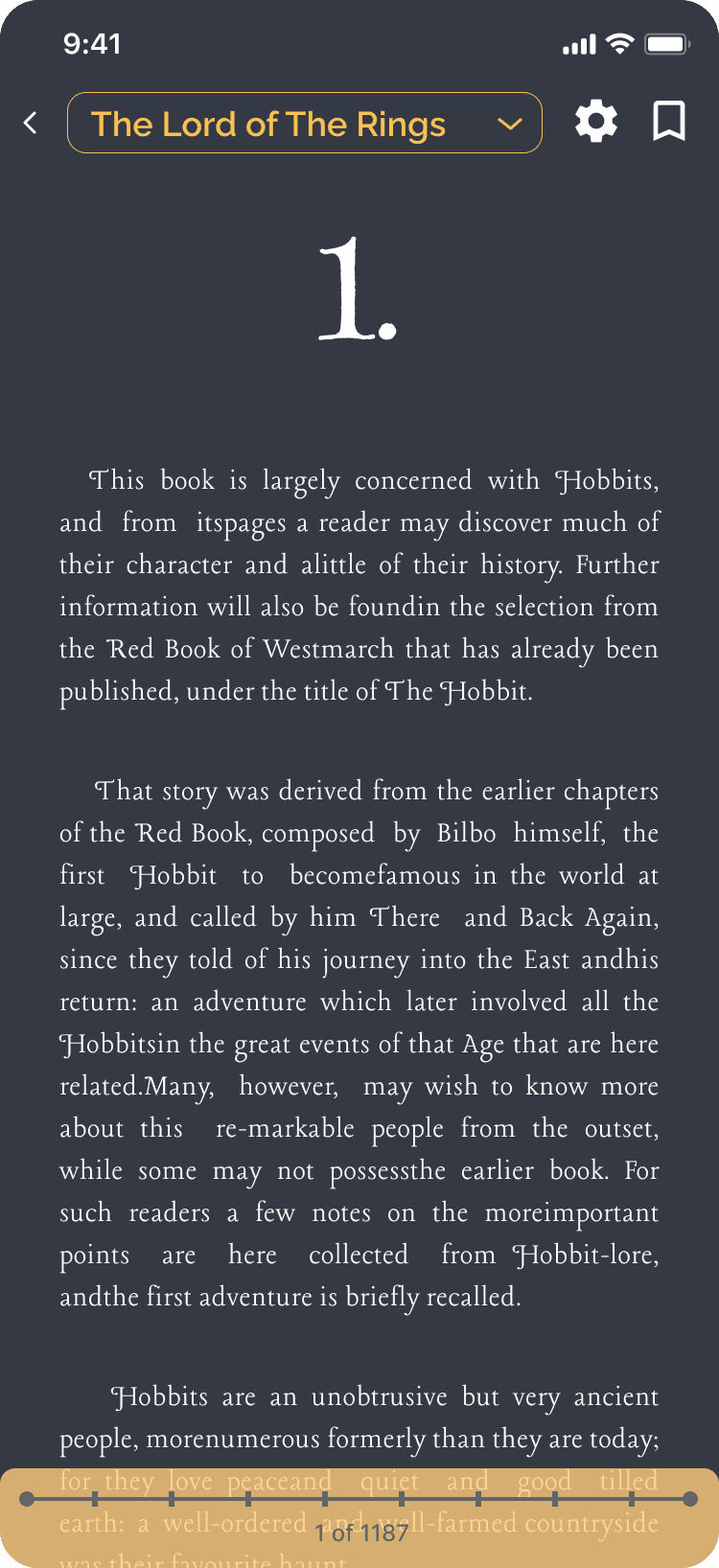
Onderwise supports reading long-form books by sectioning off pages based on the length of each reading session. With this system, a 200-page book can be read in 10, 25-minute sessions. When a reading session begins, users will only be given a number of pages that they can fully complete, based on their tested reading speed. It gives users a clear start and finish each time, making the task of reading feel less daunting.
All aspects of the reading page can be customized to account for accessibility needs. This includes high contrast modes, font size, and both orientations.
Personalize
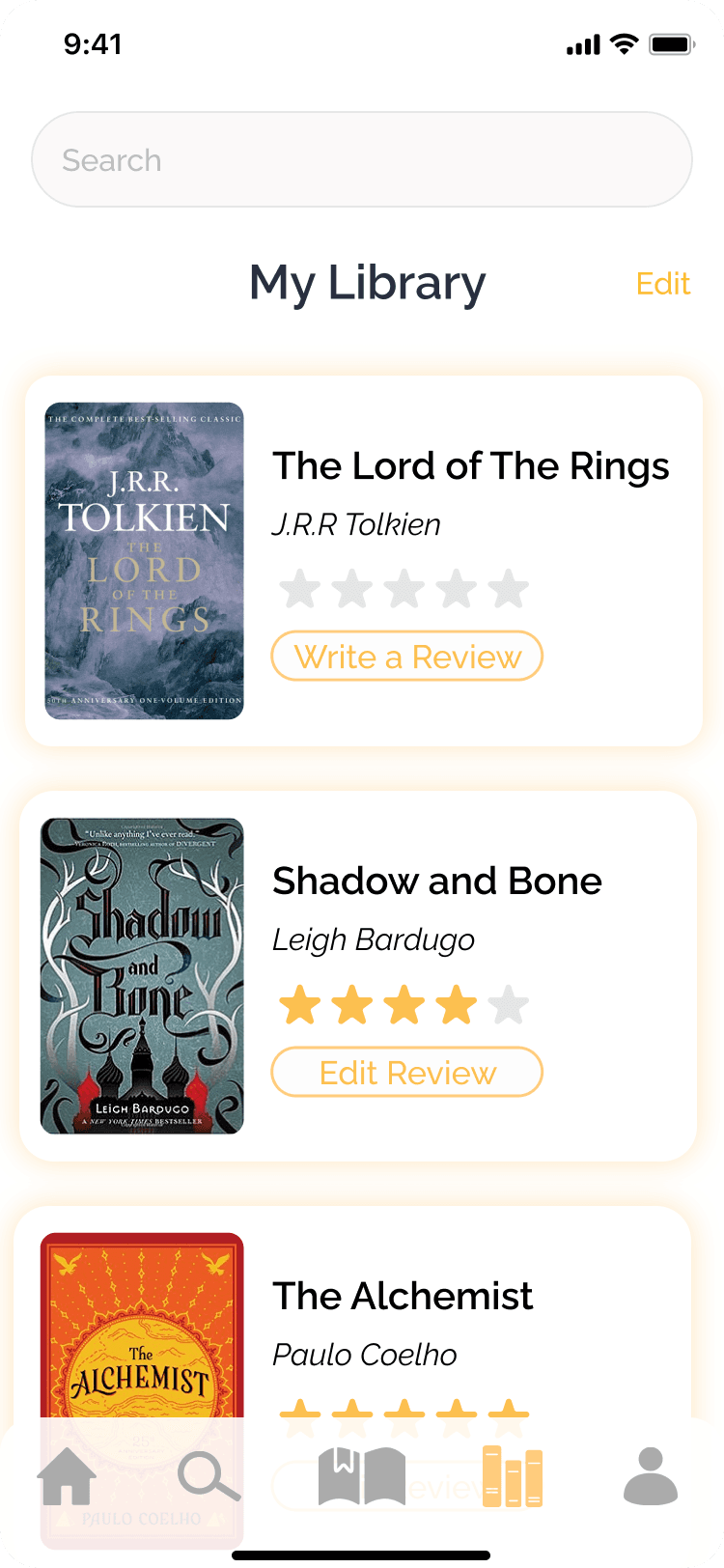
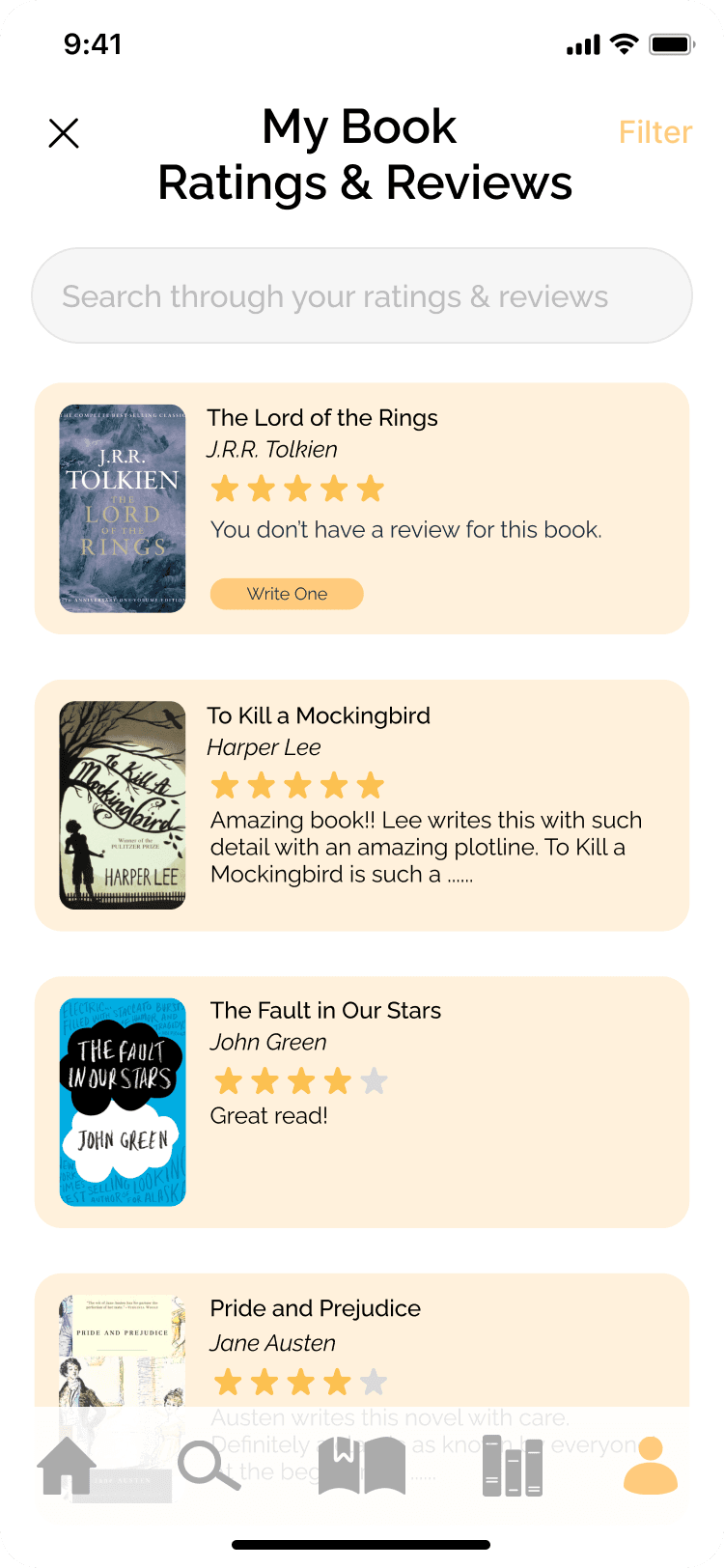
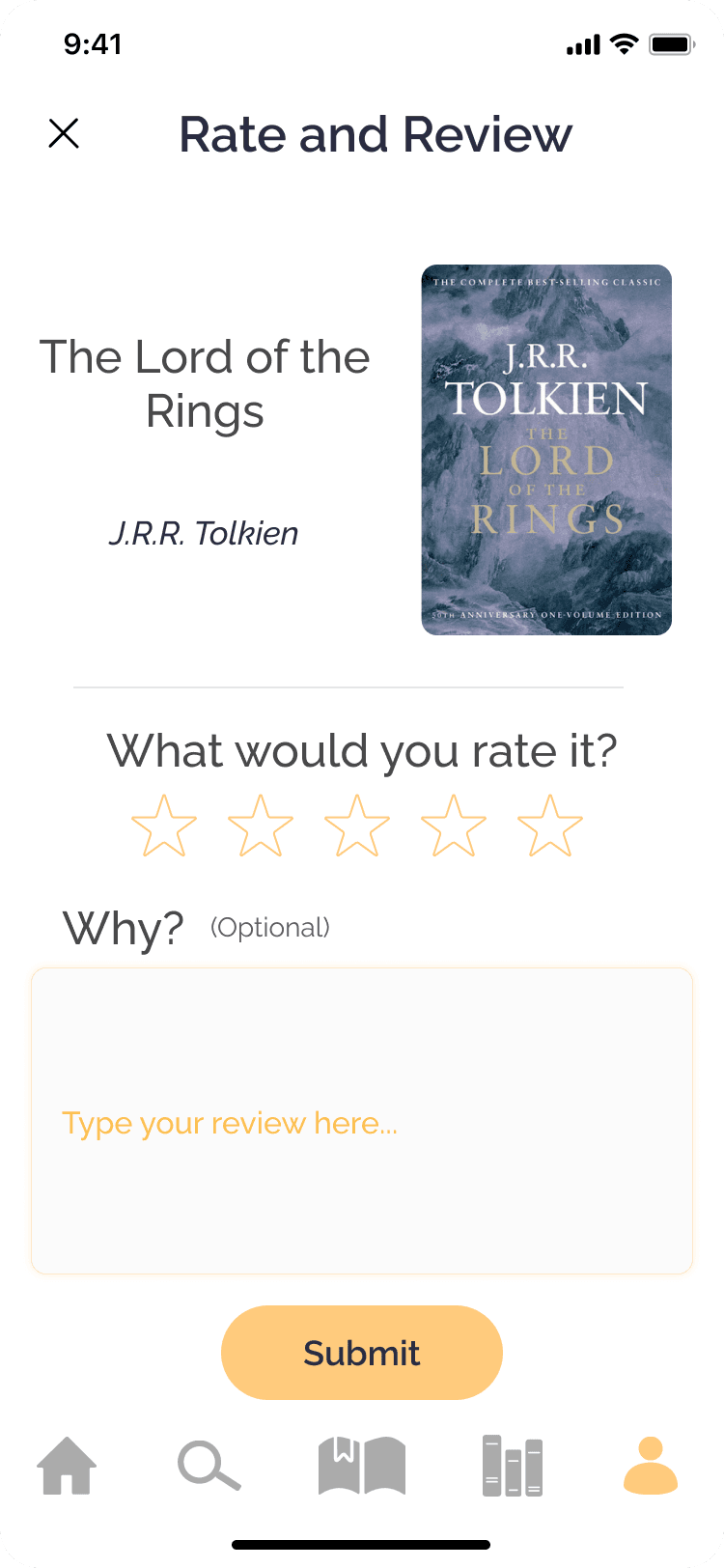
Review and Rate
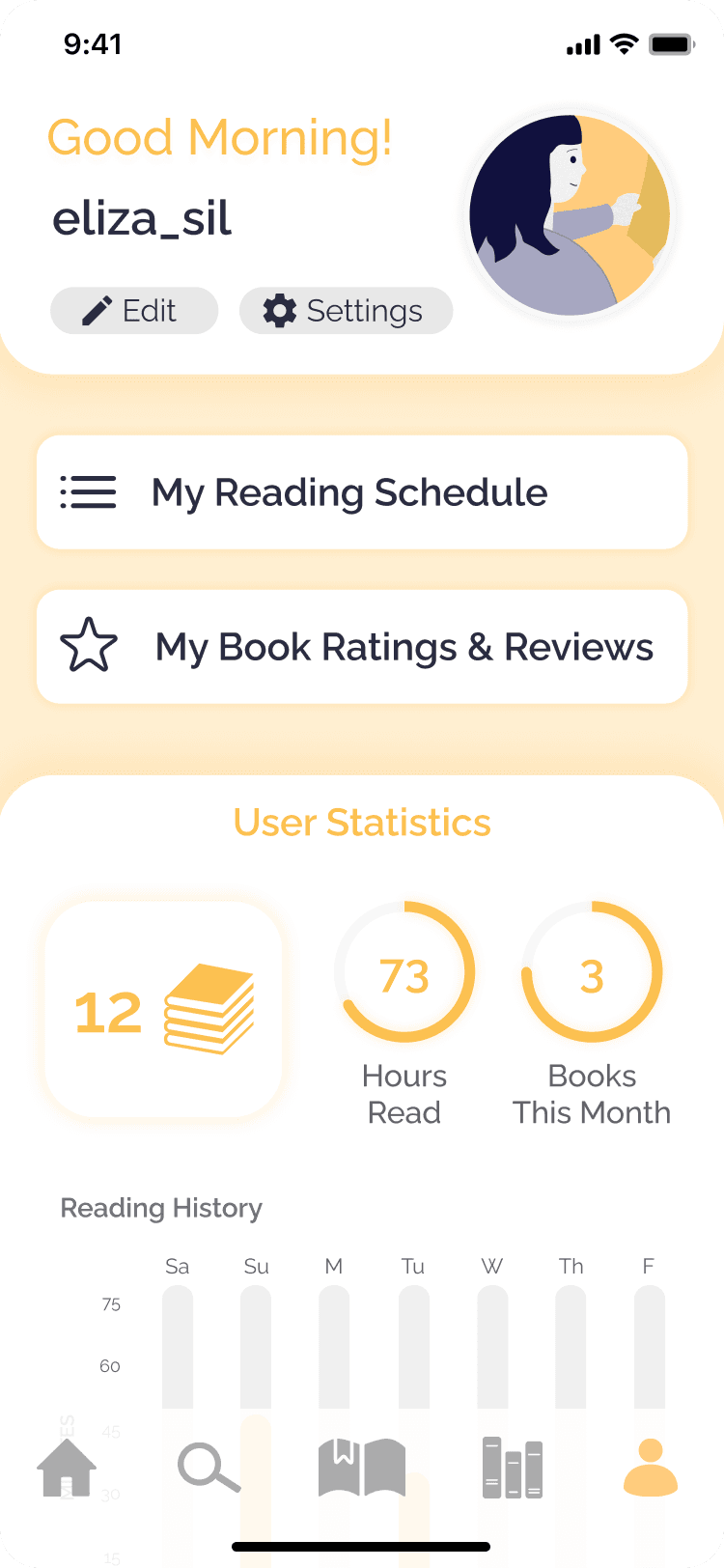
Users can leave reviews, where curated book recommendations are given based on users' interests. Personal reading stats are also available as a way to keep track of their own journey.
08 KEY TAKEWAYS
Retrospective
After sharing our prototype, we received an average net promoter score of 8.68. This positive feedback fueled my eagerness to conduct more informal tests to pinpoint areas for improvement. Despite being my first comprehensive UX/UI project, I found the experience insightful, particularly in being involved in all aspects of research and design. Transitioning from a visual design background, I faced the challenge of prioritizing functionality over aesthetics, which Onderwise addressed by integrating research methods throughout the design process.